
رابط کاربری UI چیست؟
رابط کاربری ui چیست؟ رابط کاربری ui در واقع رابط انسان به عنوان کاربر و نرم افزار کامپیوتری شامل نرم افزار های دسکتاپ و گوشی های موبایل و نرم افزار های تحت وب و … می باشد. اگر شما بهترین دستگاه یا نرم افزار را طراحی کرده باشید تا وقتی که کاربر نتواند از آن استفاده کند ارزشی ندارد.
هدف از طراحی نرم افزار های مختلف رفع نیاز کاربران می باشد و این اهمیت طراحی رابط کاربری مناسب را بیش از گذشته نشان می دهد.
رابط کاربری ui چیست؟

رابط کاربری که امروزه ما آن را با ui می شناسیم مخفف کلمه user interface می باشد. Interface به معنی رابط و امکان تعامل دوسیستم است. وقتی از رابط کاربری صحبت می شود منظور رابط بین انسان به عنوان کاربر و سیستم ها می باشد. این سیستم ها می تواند شامل ماشین ها و نرم افزار های کامپیوتر، لوازم خانگی، دستگاه های تلفن همراه و لوازم الکترونیکی باشد.
رابط کاربری موبایل چیست؟
رابط کاربری تلفن همراه (UI موبایل) یک صفحه گرافیکی و معمولاً حساس به لمس در دستگاه تلفن همراه مانند تلفن هوشمند یا تبلت است. که به کاربر اجازه می دهد با برنامه ها ، ویژگی ها ، محتوا و عملکردهای دستگاه تعامل داشته باشد.
الزامات طراحی رابط کاربر موبایل (UI) با رایانه های رومیزی متفاوت است. اندازه صفحه نمایش کوچکتر و کنترل های صفحه لمسی ملاحظات خاصی را در طراحی UI ایجاد می کند تا از قابلیت استفاده ، خوانایی و سازگاری اطمینان حاصل شود.در یک رابط موبایل ، نمادها ممکن است بیشتر مورد استفاده قرار گیرند. و کنترل ها به طور خودکار تا زمان دسترسی پنهان شوند. خود نمادها نیز باید کوچکتر باشند و فضای کافی برای برچسب های متن روی همه چیز وجود ندارد ، که می تواند باعث سردرگمی شود.
کاربران باید بتوانند نماد فرمان و معنای آن را از طریق متن خوانا یا نمایش گرافیکی قابل درک، درک کنند. دستورالعمل های اساسی برای طراحی رابط تلفن همراه در سیستم عامل های مدرن تلفن همراه سازگار است.علاوه بر رابط کاربری باید به تجربه کاربری موبایل ux نیز در طراحی ها توجه کرد.
بهترین شیوه های طراحی رابط کاربری تلفن همراه شامل موارد زیر است:
- طرح بندی اطلاعات ، دستورات و محتویات در یک برنامه باید از نظر نحوه نصب ، ترکیب و رنگ ها مشابه سیستم عامل باشد. در حالی که ممکن است برنامه ها تا حدی از نظر سبک متفاوت باشند. اما سازگاری در اکثر این نکات به کاربران امکان می دهد تا نحوه استفاده از رابط را بشناسند یا حداقل سریع یاد بگیرند.
- نقاط کلیک باید برای انتخاب بر اساس لمس با انگشت قابل استفاده باشند. این بدان معناست که یک نقطه کلیک نمی تواند بسیار کوچک یا باریک در هر جهت باشد. تا از انتخاب ناخواسته موارد نزدیک ، که گاهی اوقات به عنوان انگشت چربی نیز نامیده می شود ، جلوگیری شود.
- اندازه پنجره محتوا را به حداکثر برسانید. در صفحه های کوچک ، UI نباید بی اندازه بر اندازه صفحه نمایش تسلط داشته باشد. مهم است که تشخیص دهیم که هدف رابط کاربر ، تسهیل استفاده از محتوا و برنامه ها است ، نه فقط استفاده از رابط.
- تعداد کنترل ها یا دستورات نمایش داده شده در هر زمان باید مناسب باشد تا کاربر را بیش از حد تحت فشار قرار ندهد یا مشاهده/تعامل با مطالب را گیج کننده نکند.
ایجاد تعادل بین توجه به ملاحظات طراحی و برخورد با الزامات خاص برنامه های مختلف می تواند چالش برانگیز باشد. به علاوه بر این ، یک UI برنامه باید برای هر سیستم عامل تلفن همراه سفارشی شود ، زیرا این زبان بصری است که کاربر دستگاه در آن غوطه ور شده و معمولاً بیشتر با آن آشنا است. به همین منظور ، توسعه دهندگان سیستم عامل تلفن همراه به طور کلی منابعی را برای آشنایی طراحان رابط کاربری با روشی که سیستم عامل آنها انجام می دهد ، ارائه می دهند.
رابط کاربری وب سایت چیست؟
رابط کاربری وب یک برنامه است که به شما امکان تعامل با محتوا یا نرم افزاری را می دهد که از طریق سرور/مرورگر وب راه دور اجرا می شود. محتوا از سرور وب بارگیری می شود و سپس می توانید با محتوا در مرورگر وب تعامل داشته باشید ، که مانند یک سرویس گیرنده عمل می کند.
ویژگی های ui رابط کاربری خوب
رابط کاربری خوب چه ویژگی هایی دارد؟
رابط کاربری خوب به کاربران این امکان را می دهد تا به کامپیوتر بگویند که می خواهند چه کار کنند. رایانه از کاربران درخواست اطلاعات کند و کامپیوتر اطلاعات قابل فهم را ارائه دهد. ارتباط واضح بین کاربر و کامپیوتر فرض اصلی طراحی رابط کاربری خوب است.
رابط های کاربری خوب عبارتند از:
پاک کردن خطاها
رابط کاربری واضح به جلوگیری از خطاهای کاربر کمک می کند ، اطلاعات مهم را آشکار می کند و به سهولت یادگیری و استفاده کمک می کند.
استوار در استفاده
یک رابط سازگار به کاربران اجازه می دهد تا دانش آموخته شده قبلی را در کارهای جدید به کار گیرند. برنامه های کاربردی هم در درون خود سازگار هستند و هم با یکدیگر سازگار هستند.
ساده
بهترین طراحی رابط کاربری ساده است. یادگیری و استفاده از طرح های ساده آسان است و به ظاهر user interface ظاهری ثابت می بخشد. یک طراحی خوب مستلزم تعادل خوب بین حداکثر عملکرد و حفظ سادگی از طریق افشای تدریجی اطلاعات است.
کنترل شده توسط کاربر
کاربر ، نه کامپیوتر ، همه اقدامات را آغاز و کنترل می کند.
مستقیم
کاربران باید رابطه علت و معلولی قابل مشاهده را بین اقداماتی که انجام می دهند و اشیاء روی صفحه مشاهده کنند. این به کاربران این امکان را می دهد که احساس کنند مسئول فعالیت های رایانه هستند.
بخشنده در اشتباه
کاربران اشتباه می کنند. اقدامات کاربر باید برگشت پذیر باشد. user interface خوب کاوش و یادگیری آزمون و خطا را تسهیل می کند.
ارائه بازخورد
کاربر را در جریان قرار دهید و بازخورد فوری ارائه دهید. همچنین اطمینان حاصل کنید که بازخورد با کار مناسب است.
زیبایی شناسی بصری
هر عنصر بصری که روی صفحه ظاهر می شود به طور بالقوه برای جلب توجه کاربر رقابت می کند. محیطی را فراهم کنید که کار کردن در آن خوشایند بوده و به درک کاربر از اطلاعات ارائه شده کمک می کند.
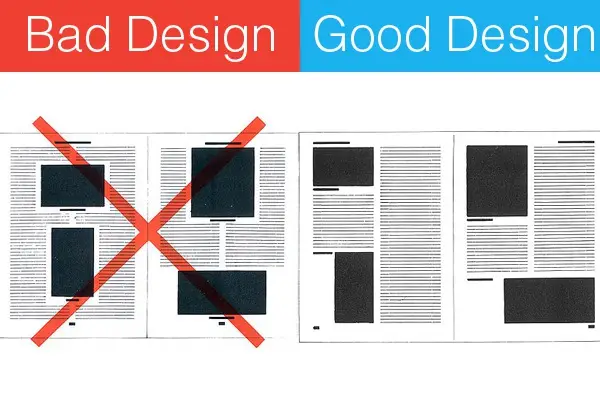
رابط کاربری: طراحی خوب در مقابل طراحی بد
رابط کاربری ui یک وب سایت می تواند تفاوت بین یک تجربه خوب و بد را ایجاد کند. بنابراین چه عواملی باعث طراحی user interface خوب می شود؟
وقتی شخصی از وب سایت شما بازدید می کند ، باید از او استقبال کند. آنها باید احساس کنند که در خانه خود هستند.
ویژگی هایی که یک ui باید داشته باشد:
- استفاده آن آسان است
- درک آن آسان است
- بدون خطا
- موثر برای هدف نهایی (خرید محصول شما)
در پایان روز ، هدف وب سایت شما باید این باشد که کاربر را در اسرع وقت به محصول شما برساند. رابط کاربری خوب باعث می شود این اتفاق بیفتد.
خوب در مقابل بد
برخی از ویژگی های جهانی ui خوب و بد وجود دارد که در انواع وب سایت ها به اشتراک گذاشته می شود.
ویژگی های رابط کاربری خوب:
- شهودی – مردم می توانند به راحتی راه خود را احساس کنند.
- آشنا – حتی اگر افراد برای اولین بار از وب سایت شما دیدن کنند ، باید احساس کنند که می دانند چگونه کار می کند.
- پیشرو – بهترین رابط کاربری افراد را از نقطه ای به نقطه دیگر هدایت می کند و آنها را در مسیر سفر خود به هدف نهایی خود می رساند: خرید محصول شما
ویژگی های رابط کاربری بد:
- تنبل و بی پاسخ – تعامل کند است.
- پیچیده – درک سایت برای مردم دشوار خواهد بود.
- گیج کننده است – معلوم نیست که بازدیدکننده باید به کجا برسد.
- طراحی ناسازگار – صفحات متفاوت به نظر می رسند و کاربران را از بین می برد.
- بدون هدف – هیچ مخاطب مشخصی برای وب سایت وجود ندارد.
- عدم تعامل اجتماعی – رسانه های اجتماعی امروزه نقش مهمی در تجارت دارند و مردم دوست دارند آن را ببینند.
- مسائل مربوط به خوانایی-رابط کاربری خوب شامل محتوا نیز می شود. و محتوای ناخوانا برای رابط کاربری خوب بی معنی است. اطمینان حاصل کنید که اندازه فونت به اندازه کافی بزرگ است. خود فونت مناسب است و طرح رنگ شما خواندن مطالب موجود در وب سایت شما را آسان می کند.
تست رابط کاربری
تنها راه اثبات برای اطمینان از رابط کاربری خوب ، آزمایش وب سایت شما می باشد. به هر حال طراح شما برخی آزمایش های اولیه را انجام داده است ، اما برای اینکه وب سایت شما را با نیازهای شما و مخاطبان خود مطابقت دهید ، آزمایش آن واقعا ضروری است.
تصور نکنید که این کار دشواری است و می توانید این کار را زمانی که وب سایت شما فعال است انجام دهید. در واقع ، یکی از آسان ترین روش های آزمایش وب سایت ، درخواست بازخورد از مشتریان است. این نه تنها به شما نشان می دهد که به نظرات آنها احترام می گذارید ، بلکه به شما امکان می دهد نظرات آنها را در مورد نحوه بهبود سایت برای آنها دریافت کنید. دیگر چه می توانید بپرسید؟
خلاصه
یک وب سایت با ui خوب باید احساس راحتی را در افراد ایجاد کند و تمام اطلاعات لازم را برای تصمیم گیری در مورد آینده در اختیار آنها قرار دهد. استفاده از آن و پی بردن به این که کجا باید بروید ، نباید سخت باشد.(نرم افزارهای طراحی رابط کاربری)
مفاهیم مختلفی در رابطه با طراحی ui وجود دارد:
طراحی رابط کاربری:
طراحی رابط کاربری (UI) یا مهندسی رابط کاربر ، طراحی رابط ماشین ها و نرم افزارها ، مانند رایانه ، لوازم خانگی ، دستگاه های تلفن همراه و سایر دستگاه های الکترونیکی با تمرکز بر حداکثر کردن تجربه کاربر است. هدف از طراحی رابط کاربری این است که تعامل کاربر را تا حد ممکن ساده و کارآمد ، از نظر دستیابی به اهداف کاربر (طراحی کاربر محور) ایجاد کند.
طراحی تعاملی:
این نوع طراحی ، تعامل انسان و کامپیوتر و توسعه نرم افزار که به اختصار IxD نامیده می شود. طراحی تعاملی، “طراحی محصولات دیجیتالی تعاملی ، محیط ها ، سیستم ها و خدمات” را شامل می شود. مانند بسیاری از زمینه های دیگر طراحی ، طراحی تعاملی نیز علاقه ای به شکل و ظاهر دارد اما تمرکز اصلی آن بر رفتار کاربر است. آنچه به وضوح طراحی تعاملی را به عنوان یک زمینه طراحی در مقابل یک حوزه علم یا مهندسی نشان می دهد ، این است که بیشتر از تمرکز بر شکل و ظاهر ، به تعامل بین انسان و ماشین میپردازد.
طراحی تجربه کاربری:
طراحی تجربه کاربری (UXD یا UED یا XD) فرایند افزایش رضایت کاربر با بهبود قابلیت استفاده ، دسترسی و لذت بخش بودن در تعامل بین کاربر و محصول است. طراحی تجربه کاربر شامل طراحی سنتی تعامل انسان و رایانه (HCI) است. و آن را با پرداختن به همه جنبه های یک محصول یا خدمات که توسط کاربران درک می شود ، گسترش می دهد.
طراحی کاربر محور:
طراحی کاربر محور (UCD) چارچوبی از فرایندها (محدود به رابط ها یا فناوری ها نیست) است که در آن به نیازها ، خواسته ها و محدودیت های کاربران نهایی یک محصول ، خدمات یا فرآیند توجه گسترده ای می شود. مرحله فرآیند طراحی کاربر محور را می توان به عنوان یک فرآیند حل مشکل چند مرحله ای توصیف کرد که نه تنها طراحان را ملزم به تجزیه و تحلیل و پیش بینی نحوه استفاده کاربران از محصول می کند. بلکه باید اعتبار فرضیات خود را با توجه به رفتار کاربر در دنیای واقعی آزمایش کند.
آزمایش با کاربران واقعی در هر مرحله از فرایند از الزامات ، مفاهیم ، مدل های پیش تولید ، اواسط تولید و پس از تولید ، ایجاد یک حلقه اثبات به نیازهای اصلی و تأیید یا اصلاح آنها. چنین آزمایشی ضروری است زیرا غالباً برای طراحان یک محصول بسیار دشوار است که بطور مستقیم بفهمند که کاربرانی که اولین بار از تجربه طراحی خود استفاده کرده اند. و منحنی یادگیری هر کاربر چگونه می تواند باشد.(تکنیک های طراحی رابط کاربری)












![رابط کاربری One UI 8 لیست فونت ساعت صفحه قفل را بیشتر میکند [عکس]](/wp-content/uploads/2025/05/galaxy-s25-ultra-lock-screen-now-600x338.webp)



