
طراحی UX موبایل: راهنمای کامل طراحی تجربه کاربری در سال 2023
یک ایده عالی به تنهایی برای یک برنامه عالی مناسب نیست. Mobile UX (تجربه کاربر) و طراحی رابط کاربری برنامه شما به همان اندازه برای موفقیت آن مهم است.
برای کاهش تعداد کاربران فعال روزانه از دست رفته ، باید به کاربران خود یک تجربه کاربری کارآمد و خوب تلفن همراه بدهید. در این راهنما ، اصول طراحی یک برنامه عالی را که باعث خوشحالی و رضایت کاربران می شود ، خواهید آموخت.
“طراحی فقط ظاهر و احساس نیست. طراحی نحوه عملکرد است.” – استیو جابز
طراحی تجربه کاربریMobile UX Design چیست؟
Mobile UX شامل تجربه ذهنی است که کاربر با یک برنامه تلفن همراه دارد. این شامل تجربیات خوب و بد و همچنین احساسات است.
طراحی UX فرآیند ایجاد محصولی است که تعامل با آن لذت بخش است و یک تجربه معنی دار و مرتبط را ارائه می دهد. این شامل تعامل ، طراحی محتوا و صدا است ، اما محدود به آن نیست و سفر کامل مشتری در اپلیکیشن را در نظر می گیرد.
تجربه کاربری (UX) و رابط کاربری (UI) را با هم اشتباه نگیرید. هر دو با یکدیگر ارتباط نزدیکی دارند اما یکسان نیستند.
چرا طراحی UX موبایل مهم است؟
UI شامل همه چیزهایی است که به طراحی گرافیکی مربوط می شود.
UX فراتر از نمایش گرافیکی صرف UI است. همچنین به طراحی تجربه ای که کاربران قبل ، حین و بعد از استفاده از برنامه دارند ، مربوط می شود.

عناصر یک طراحی UX موبایل خوب در تجربه کاربری به موارد زیر بستگی دارد.
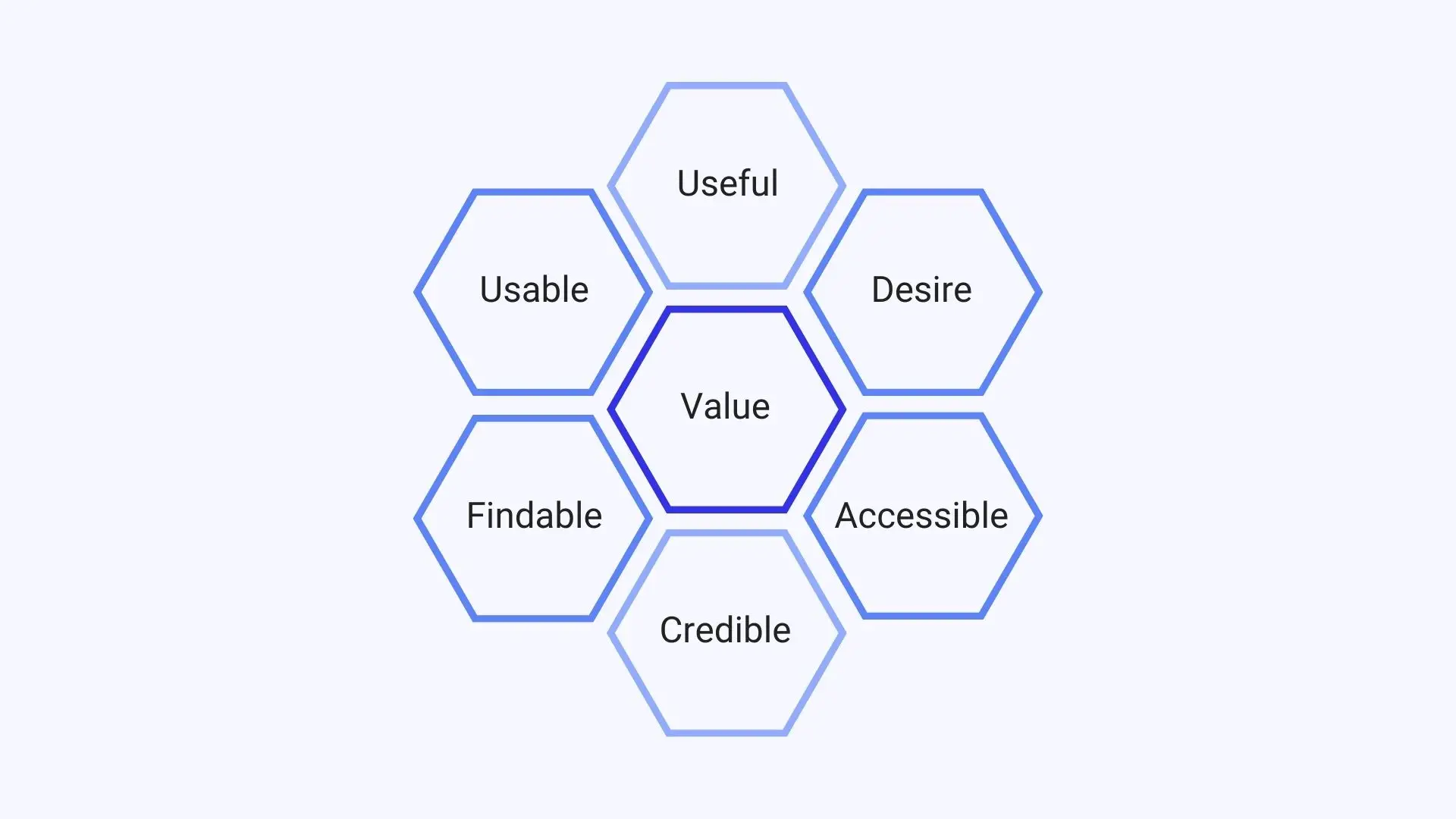
عناصر طراحی UX خوب
مفید Useful :
سیستم باید خواسته ها و نیازهای کاربران را برآورده کند.
قابل استفاده Usable :
سیستم باید تا حد امکان آسان و خود توصیف کننده باشد.
مطلوب Desirable :
سبک سیستم باید احساسات مثبت و قدردانی را برانگیزد. کاربران باید بخواهند از سیستم شما استفاده کنند.
قابل یافتن Findable :
حرکت در سیستم باید آسان و خود توصیف کننده باشد. علاوه بر این ، کاربران باید اطلاعات مهم را به سرعت پیدا کنند.
در دسترس Accessible :
کاربران ناتوان ، به عنوان مثال ، کاربران با بینایی بسیار ضعیف ، باید این شانس را داشته باشند که از سیستم شما استفاده کنند و همان تجربه کاربری را داشته باشند که کاربران معلولی دارند.
معتبر Credible :
کاربران باید به شما و محصول شما اعتماد کنند.
تفاوت بین طراحی دسکتاپ و موبایل چیست؟
برای اینکه کاربران بتوانند بهترین تجربه ممکن را داشته باشند ، باید تفاوت های بین طراحی UX دسکتاپ و موبایل را بدانید. شما نباید از اصول طراحی یکسان برای هر دو پیروی کنید.
1. اندازه
دسکتاپ: کامپیوترها بزرگ هستند ، بنابراین می توانید اطلاعات زیادی را در یک صفحه قرار دهید و همچنان عالی و منظم به نظر برسد.
تلفن هوشمند: اگر بخواهید وب سایت خود را به اندازه معمولی یک دستگاه تلفن همراه 4-5 اینچی بدون تغییر چیزی کوچک کنید. ظاهر وحشتناکی خواهد داشت و کاربران شما را گیج می کند.
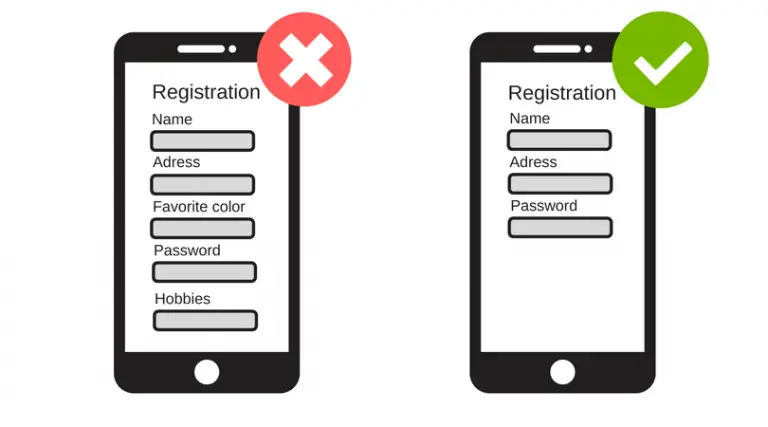
توجه داشته باشید: شما باید تصمیم بگیرید که کدام اطلاعات به اندازه کافی برای طراحی یک گوشی هوشمند مهم هستند. اگر لازم نیست چیزی آنجا باشد ، آن را رد کنید یا آن را در زیر منو یا صفحه دیگری قرار دهید.
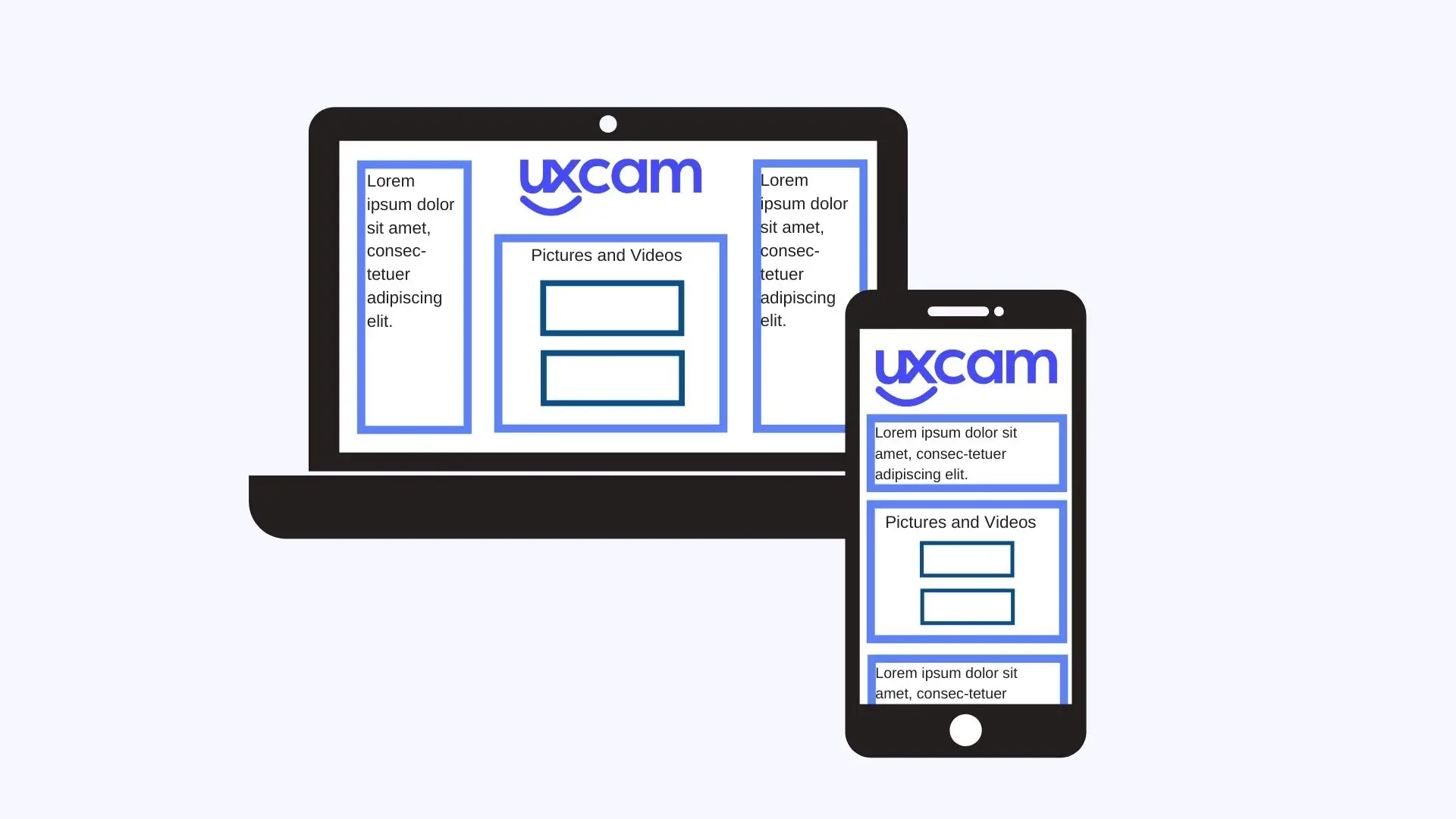
علاوه بر این ، به دلیل اندازه صفحه نمایش دسکتاپ بزرگتر ، می توانید محتوای خود را در چندین ستون در کنار یکدیگر مرتب کنید. برای یک طراحی عالی UX تلفن همراه ، باید محتوای خود را فقط در یک ستون قرار دهید. کاربران برای مشاهده کل محتوا به پایین اسکرول می کنند.
2. جهت صفحه
دسکتاپ: جهت افقی دارند. کاربران نمی توانند این جهت گیری را تغییر دهند.
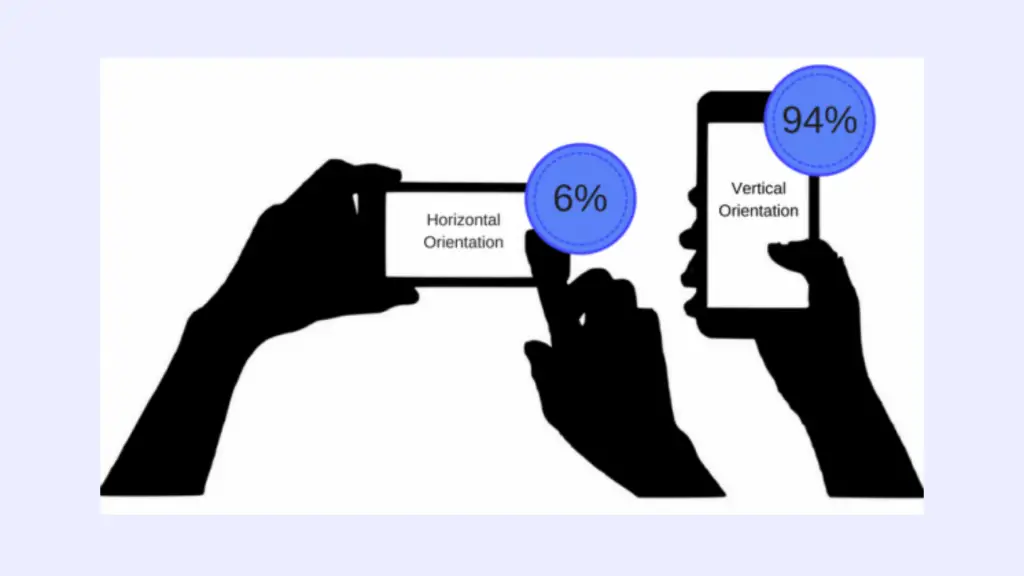
تلفن هوشمند: در دستگاه های تلفن همراه ، کاربران می توانند در صورت تمایل جهت صفحه را تغییر دهند. 94 درصد از کاربران از تلفن هوشمند خود به صورت عمودی استفاده می کنند ، در حالی که 6 درصد از آنها به صورت افقی استفاده می کنند.
علاوه بر این ، 49 درصد از کاربران ترجیح می دهند از تلفن همراه خود فقط با یک انگشت شست استفاده کنند. هرچه اندازه صفحه نمایش بزرگتر باشد ، نقاط کمتری را می توان با یک انگشت شست به راحتی به آن رسید.
توجه کنید: در اینجا باید چند جنبه را در نظر بگیرید. ابتدا ، اگر می خواهید UX نرم و روان را در اختیار کاربران خود قرار دهید ، باید برنامه تلفن همراه خود را در دو جهت مختلف قابل استفاده کنید. دوم ، شما باید ویژگی های اصلی یا نمادهای قابل کلیک را طوری ترتیب دهید که کاربران شما بتوانند با یک انگشت شست به همه چیز برسند.
3. ناوبری و ورودی
دسکتاپ: صفحه کلید و ماوس رایج ترین دستگاه های ورودی برای دسکتاپ هستند. گاهی اوقات رایانه های رومیزی با صفحه لمسی می توان استفاده کرد ، اما حتی در آن صورت ، آنها معمولاً یک ماوس و صفحه کلید اضافی برای خود دارند.
تلفن هوشمند: در دستگاه تلفن همراه ، کاربران موس یا صفحه کلید فیزیکی برای استفاده ندارند. برای تایپ یا انتخاب عناصر ، کاربران دستگاه تلفن همراه باید از صفحه لمسی خود استفاده کنند.
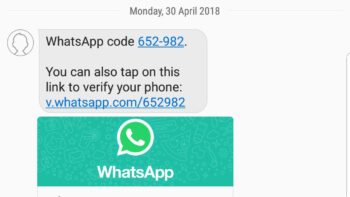
توجه کنید: اگر کاربران شما مجبورند چیزی را تایپ کنند-برای مثال در حین ورود به سیستم-باید یک صفحه کلید به آنها پیشنهاد دهید.
به کاربران خود کمک کنید و با ارائه صفحه کلیدهای مختلف بسته به مواردی که باید وارد کنید ، ورودی را بسیار راحت تر کنید. اگر اطلاعات درخواست شده توسط شما یک شماره تلفن یا کد پستی است. یک صفحه کلید معمولی این کار را نمی کند. در عوض یک صفحه کلید عددی به آنها پیشنهاد دهید.
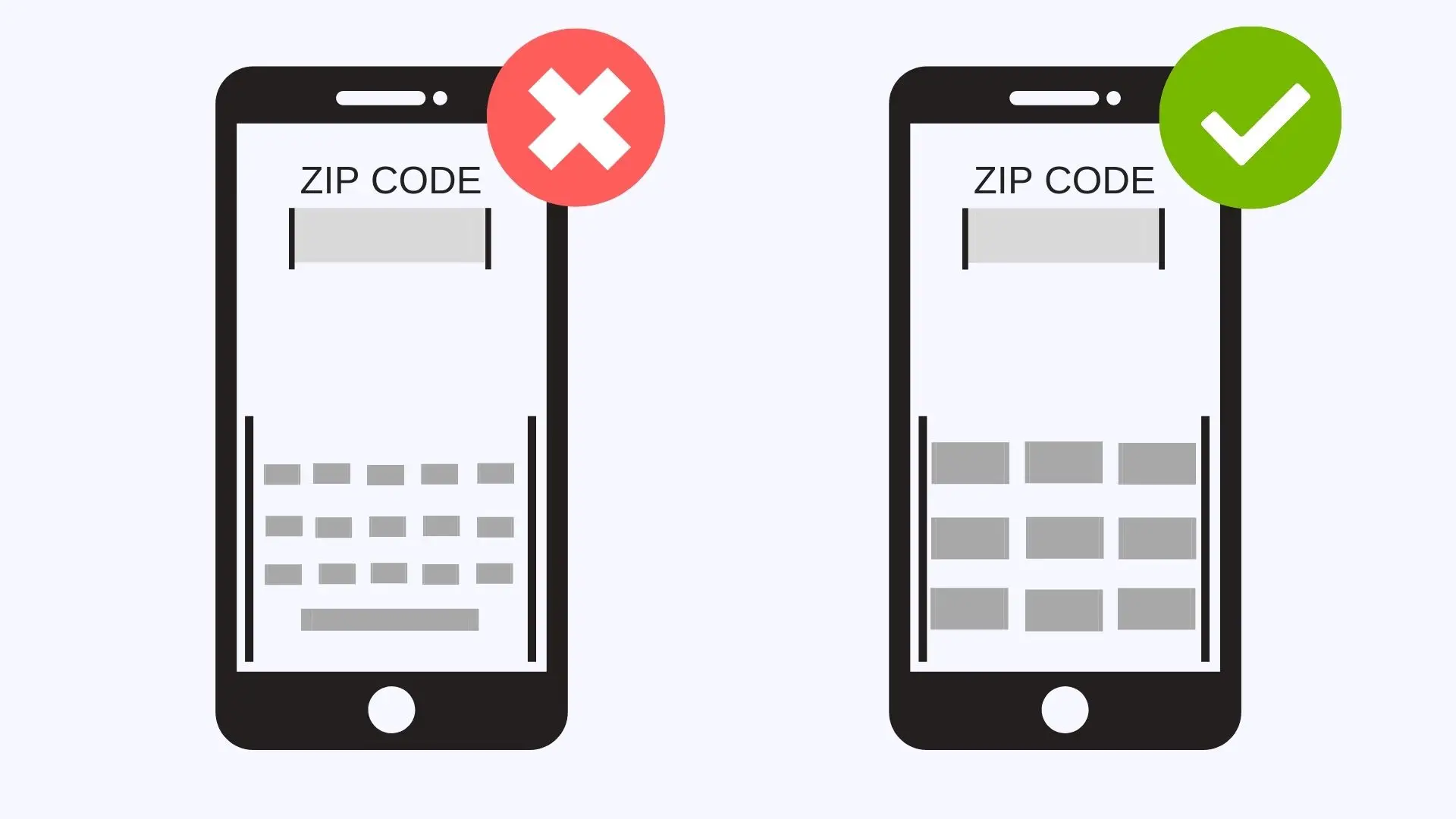
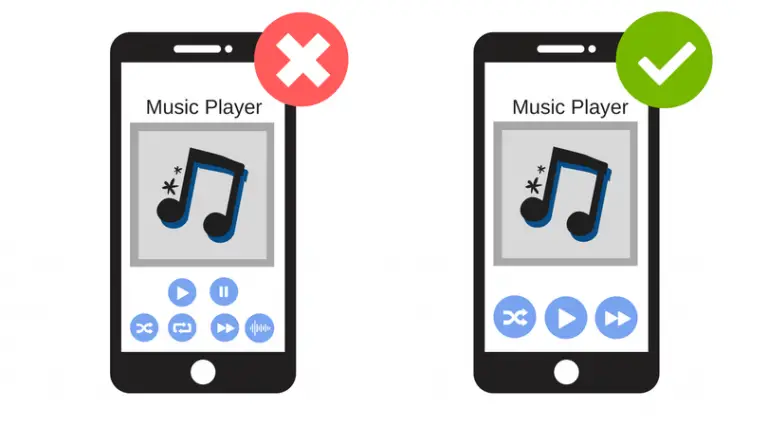
توجه کنید: اندازه نمادهای اکشن مهم است. نمادهای اکشن بسیار زیاد به یکدیگر نزدیک هستند و احتمال اشتباه در آنها زیاد است. مطمئن شوید که دکمه ها آنقدر بزرگ هستند که با انگشت به آنها ضربه بزنید.

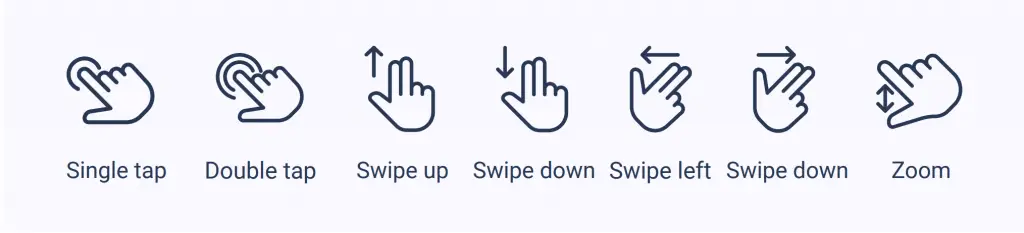
دستگاه های تلفن همراه فراتر از اجازه دادن به کاربران برای لمس دکمه ها هستند. حرکات دیگری نیز وجود دارد که کاربران می توانند انجام دهند. رایج ترین آنها عبارتند از: پیمایش ، لغزش ، پایین کشیدن و ضربه زدن (ضربه های طولانی ، کوتاه یا دوبار). به عنوان مثال ، پایین کشیدن یک حرکت رایج برای تازه کردن صفحه است.
4. محیط
دسکتاپ: کاربران اغلب از رایانه های رومیزی برای کارهای جدی تر یا مهمتر مانند کار در دفتر یا خرید استفاده می کنند.
تلفن های هوشمند: تلفن های همراه شخصی سازی بیشتری نسبت به رایانه های رومیزی ارائه می دهند. به همین دلیل است که آنها در همه جا استفاده می شوند. در رستوران ، در خانه ، حمام … در هر کجا.
مطمئناً می توانید یک رایانه رومیزی در حمام خود نصب کنید یا آن را در مترو برای خواندن اخبار با خود ببرید. اما اکثر کاربران در چنین شرایطی به دنبال گوشی های هوشمند خود خواهند بود.
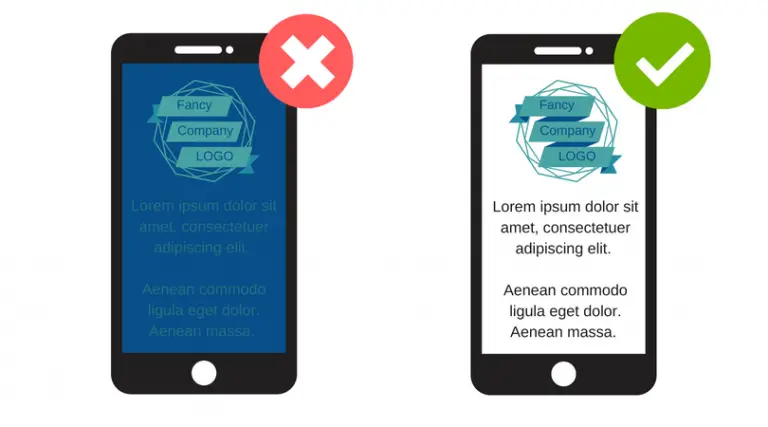
توجه داشته باشید: درک اینکه کاربران در هر کجا به برنامه شما دسترسی خواهند داشت شما را به این درک می رساند که برنامه شما باید در خارج از منزل به راحتی قابل استفاده باشد. برنامه خود را با رنگهای با کنتراست بالا طراحی کنید تا اطمینان حاصل کنید. که کاربران شما می توانند همه چیز را بخوانند ، حتی اگر خورشید به تلفن هوشمند آنها می تابد.
به خاطر داشته باشید: گاهی اوقات ، کاربران به برنامه های تلفن همراه اعتماد ندارند. آنها ممکن است حدس بزنند که داده های خصوصی خود را در اختیار برنامه تلفن همراه قرار دهند. برای اینکه کاربران خود را بیش از حد تحت فشار قرار ندهید ، فقط آنچه را که برای استفاده از برنامه بسیار مهم است بپرسید. نیاز به ورودی برای طراحی UX تلفن همراه را به حداقل برسانید.
این بدان معنا نیست که باید سوالات غیر ضروری را به یک برنامه دسکتاپ اضافه کنید. حتی در رایانه های رومیزی ، کاربران احساس می کنند که اطلاعات زیادی را درخواست می کنید.
5. صفحه تقسیم شده
دسکتاپ: کاربران گاهی چندین برنامه و وب سایت را به طور همزمان باز می کنند. به عنوان مثال ، برنامه شما و ماشین حساب. آنها می توانند هر دو را به طور همزمان در کنار هم باز کنند.
تلفن های هوشمند: تلفن های هوشمند جدیدتر نیز از صفحه نمایش های تقسیم شده پشتیبانی می کنند. اما هنوز هم این ویژگی رایج نیست ، قطعاً به اندازه رایانه رومیزی.
شما باید بیشتر کاربران خود را که احتمالاً دارای تلفن های هوشمند بدون عملکرد صفحه تقسیم هستند ، اهمیت دهید. اگر کاربران برای استفاده کامل از برنامه شما نیاز به مقایسه نرخ ارز یا بررسی موقعیت یک شهر دارند و شما این قابلیت را ارائه نمی دهید ، ممکن است مجبور شوند برنامه شما را ترک کنند تا ماشین حساب یا Google Maps باز شود.
مسئله در اینجا این است که با این وسوسه بسته شدن کامل برنامه ، چه آگاهانه و چه ناخودآگاه ، ایجاد می شود. گاهی اوقات کاربران فراموش می کنند که در ابتدا با برنامه دیگری کار می کردند زیرا حواسشان به برنامه دیگری پرت می شود. در مواقع دیگر آنها از برنامه هایی که برای استفاده صحیح از آنها به همه چیز نیاز ندارند اذیت می شوند.
توجه کنید: سعی کنید کاربران را در برنامه خود نگه دارید و همه چیز را که نیاز دارند به آنها ارائه دهید. علاوه بر این ، برای تکمیل اقدامات مانند ثبت نام یا ورود به سیستم ، کاربران را به مرورگر نبرید.
6. نمادها
نمادها برای دستگاه های دسکتاپ و تلفن همراه مناسب هستند. هنگامی که کاربران از برنامه های مختلف استفاده می کنند ، معنی نمادها و نمادهای رایج را می آموزند.
اطمینان حاصل کنید که از نمادهای معمولی به طور معمول استفاده می کنید. استفاده غیرمنتظره از نمادها کاربران را گیج کرده و آنها ممکن است مایل به ادامه استفاده از برنامه شما نباشند.
7. طراحی یکپارچه
اگر می خواهید برنامه خود را برای دستگاه های تلفن همراه و رومیزی ارائه دهید ، باید یک طراحی یکپارچه را در نظر بگیرید.
این بدان معناست که طراحی شما باید مستقل از اینکه کاربران شما برای موبایل یا برنامه دسکتاپ استفاده می کنند قابل تشخیص باشد. ویژگی ها نیز باید مشابه باشند – اگر یکسان نباشند – و کاربران شما باید احساس کنند که هر دو برنامه به عنوان یک برنامه عمل می کنند.
سوالات متداول
برنامه UX چیست؟
برنامه UX شامل تجربه کاربران قبل ، حین و بعد از استفاده از یک برنامه تلفن همراه است.
چه کسی UX را اختراع کرد؟
از زمان اختراع اولین محصول ، انسان ها را احاطه کرده است. مردی که به طور رسمی از واژه “تجربه کاربر” استفاده کرد ، دونالد نورمن است. دونالد نورمن در Apple کار می کرد و گروه Nielsen Norman یک رهبر فکری تأثیرگذار در UX تا به امروز است.
چگونه در مورد UX تحقیق می کنید؟
تحقیقات UX مستلزم مشاهده رفتار کاربران است. برای این کار می توانید از ابزارهایی مانند UXCam یا Applause استفاده کنید