تکنیک های طراحی رابط کاربری ui در سال 2022
تکنیک های برتر و جدیدترین ابزارها برای ایجاد طراحی UI عالی
طراحی رابط کاربری چیست؟ سوال بهتر این خواهد بود که در واقع طراحی رابط کاربری شامل چه مواردی می شود؟ زیبایی شناسی؟ قابلیت استفاده؟ دسترسی؟ همه آنها؟ چگونه همه این عوامل با هم متحد می شوند تا تجربه بهینه کاربر را ایجاد کنند و کدام باید اولویت داشته باشد؟
قابلیت دسترسی همیشه باید حرف اول را بزند و پایه های قابلیت استفاده را پایه گذاری کند. و سپس ، هنگامی که یک رابط کاربری هم قابل دسترسی و هم قابل استفاده است ، باید از نظر زیبایی از نظر ظاهری مناسب به نظر برسد. (ابزارهای طراحی رابط کاربری در اینجا کمک خواهد کرد). سپس ، برای اطمینان از اینکه طرح شما در همه سطوح کار می کند ، باید آن را کاملاً آزمایش کنید ، که می توانید با انتخاب بهترین ابزارهای تست کاربر انجام دهید. بیایید نگاهی دقیق تر به عناصر اساسی اکثر طرح ها و آنچه می توان برای اطمینان از قوام بصری انجام داد ، بیندازیم.
1.تایپوگرافی خود را انتخاب کنید
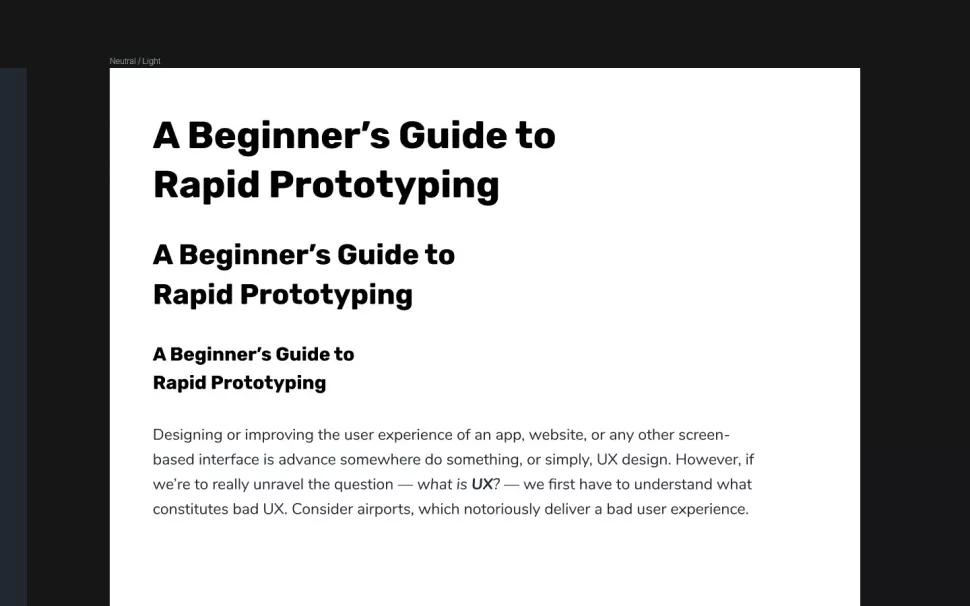
تنظیم اندازه فونت مناسب در ایجاد سلسله مراتب بصری در سایت شما بسیار مهم است
تایپوگرافی عالی (مانند بسیاری از جنبه های طراحی) در دسترس بودن خلاصه می شود. طراحی بصری مطمئناً به تجربه کلی کاربر می افزاید ، اما در پایان کار ، کاربران با رابط کاربری ui ارتباط برقرار می کنند و آن را به عنوان یک اثر هنری در نظر نمیگیرند. حروف خوانا منجر به وضوح و کلمات قابل خواندن هستند که به کاربران در هضم کارآمد محتوا کمک می کند. هر دو از هر گونه زیبایی بصری مهمتر هستند.
با این حال ، تایپوگرافی خوب طراحی شده هنوز می تواند از نظر زیبایی رضایت بخش باشد. Helvetica سیاه و سفید (یا فونت مشابه) تنها پس از چند پیشرفت تایپوگرافی ساده می تواند بسیار زیبا باشد. منظور ما از پیشرفت ها تغییر اندازه فونت ، ارتفاع خط ، فاصله حروف و غیره است – نه فونت یا رنگ متن.
تایپوگرافی “زیبا” وقتی قابل خواندن نیست ، واقعاً زشت است ، زیرا ناامیدی همیشه بر زیبایی شناسی غلبه می کند. طراحی عالی همواره متعادل و هماهنگ است.
مانند بسیاری از جنبه های طراحی UI ، تنظیم دقیق تصاویر برای ایجاد تعادل بین قابلیت دسترسی و زیبایی چالش محسوب نمی شود. چالش حفظ ثبات در کل طراحی است. سازگاری سلسله مراتب واضحی بین عناصر با اهمیت متفاوت ایجاد می کند ، که به نوبه خود به کاربران کمک می کند تا رابط کاربری را سریعتر درک کرده و حتی محتوا را به طور کارآمدتر هضم کنند.
وقتی صحبت از خوانایی و قابلیت خواندن می شود ، حداقل اندازه فونت قابل قبول که در دستورالعمل های دسترسی به محتوای وب WCAG 2.0 تعریف شده است 18pt (یا 14pt bold) است. بهترین اندازه فونت برای استفاده تا حد زیادی به خود فونت بستگی دارد ، اما مهم است که به سلسله مراتب بصری و نحوه متمایز شدن این اندازه پایه از خلاصه ها و سرفصل ها (یعنی <h1> ، <h2> ، <h3>) توجه داشته باشید.
با ابزار طراحی رابط کاربری دلخواه خود (ما از InVision Studio استفاده خواهیم کرد)، یک سری لایه های متنی (T) ایجاد کنید و سپس همه اندازه ها را تنظیم کنید تا با الگوی زیر ارتباط داشته باشد:
- <h1>: 44px
- <h2>: 33px
- <h3>: 22px
- <p>: 18px
با InVision Studio (و سایر نرم افزار های طراحی رابط کاربری UI) ، این کار با تنظیم سبک ها با استفاده از پنل Inspector در سمت راست انجام می شود.
در مرحله بعد فونت خود را انتخاب کنید ، اما مراقب باشید زیرا آنچه در برخی از فونت ها ممکن است به آن توجه کنید این است که px18 <p> و px22 <h3> تفاوت چندانی ندارند. ما دو انتخاب داریم: تغییر اندازه فونت یا در نظر گرفتن فونت متفاوت برای عنوان. اگر پیش بینی می کنید که طراحی شما متن سنگین است ، با مورد دوم همراه باشید.
به خاطر داشته باشید که:
طراحی UI بصری اغلب یک رویکرد احساس است
هیچ چیز قطعی نیست ؛ همه چیز در معرض تغییر است
ارتفاع خط
ارتفاع مطلوب خط این اطمینان را می دهد که خطوط متن، قابلیت خوانایی را دارد. این امر روز به روز به عنوان یک “استاندارد” شناخته می شود. ابزار Lighthouse Audit گوگل حتی آن را به عنوان یک چک لیست دستی پیشنهاد می کند (یا حتی یک پرچم در صورتی که متن حاوی پیوندهایی باشد که ممکن است در نتیجه ارتفاع خط کمتر از حد مطلوب به نظر برسد).
بار دیگر ، WCAG در این مورد به ما کمک می کند و اعلام می کند که ارتفاع خط باید 1.5 برابر اندازه فونت باشد. بنابراین ، در ابزار طراحی رابط کاربری خود تحت “Line” (یا مشابه) ، به سادگی اندازه فونت را – حداقل – 1.5 ضرب کنید. به عنوان مثال ، اگر متن اصلی 18 پیکسل باشد ، ارتفاع خط 27 پیکسل است(1.5*18* – همچنین می توانید عملیات ریاضی را مستقیماً در Inspector اجرا کنید). اما باز هم توجه داشته باشید – اگر با 1.6 برابر احساس بهتری می کنید ، از 1.6 برابر استفاده کنید. به یاد داشته باشید که فونت های مختلف نتایج متفاوتی را ایجاد می کنند.
هنوز خیلی زود است که در مورد استفاده از داده های واقعی در طراحی خود فکر کنیم ، اما حداقل باید از داده های واقع بینانه(حتی lorem ipsum) استفاده کنیم .InVision Studio دارای یک برنامه داده واقعی است که به ما کمک می کند تا متوجه شویم تایپوگرافی ما چگونه به نظر می رسد.
فاصله پاراگراف
فاصله پاراگراف ها سبکی نیست که بتوانیم با استفاده از برنامه InVision Studio اعلام کنیم. در عوض ، ما باید لایه ها را با استفاده از راهنمای هوشمند (⌥) به صورت دستی تراز کنیم. مشابه ارتفاع خط ، ضرب کننده جادویی 2 برابر (دو برابر اندازه فونت) است. به عنوان مثال ، اگر اندازه فونت 18 پیکسل است ، قبل از ورود به بلوک متنی بعدی باید حداقل 36 پیکسل فاصله داشته باشید. فاصله حروف باید حداقل 0.12 باشد.
با این حال ، تا زمانی که شروع به ایجاد اجزای سازنده نکنیم ، لازم نیست نگران این موضوع باشیم.
اشتراک سبک و استایل
اگر ابزار طراحی رابط کاربری شما از آن پشتیبانی می کند (InVision Studio پشتیبانی نمی کند) ، این سبک های تایپوگرافی را به “Shared Styles” تبدیل کنید تا سریعاً قابل استفاده مجدد و در عین حال از ثبات بصری اطمینان حاصل کنید. این امر معمولاً از طریق Inspector انجام می شود.
2.پالت مناسب را انتخاب کنید
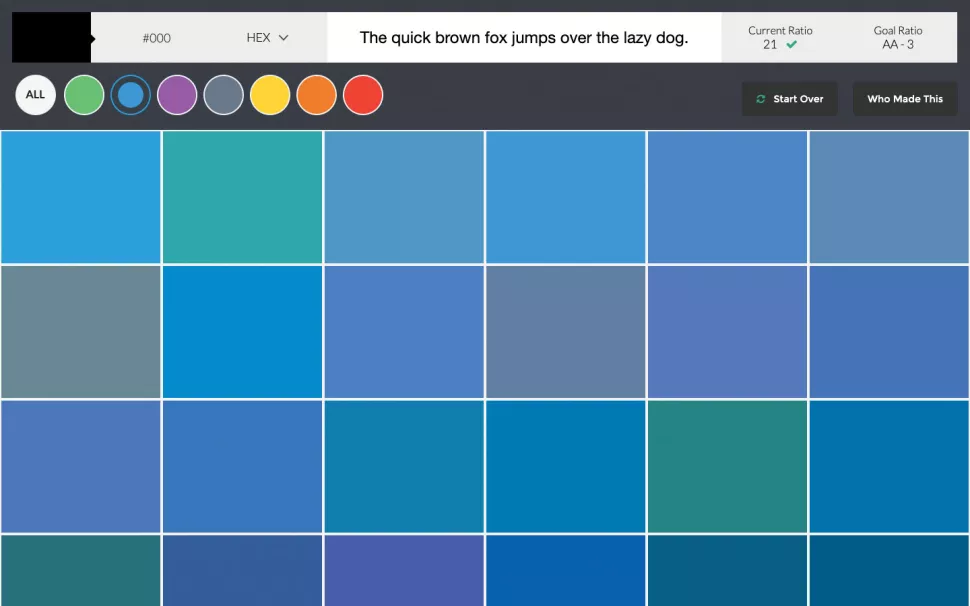
توصیه های Color Safe می تواند به شما در انتخاب ترکیب رنگ هایی با کنتراست کافی کمک کند
انتخاب رنگهای مناسب برای طراحی شما فراتر از زیبایی است: می تواند کل سلسله مراتب سایت شما را مطلع کند.
وقتی صحبت از طراحی رابط کاربری می شود ، رنگ به طور معمول یکی از اولین چیزهایی است که ما از آن لذت می بریم ، اما به ما آموخته اند که درگیر شدن مستقیم در طراحی بصری چیز بدی است. این مطمئناً درست است ، اما وقتی صحبت از سازگاری بصری می شود ، رنگ باید دغدغه اصلی باشد زیرا نقش های دیگری را ایفا می کند.
رنگ در طراحی رابط کاربری می تواند بسیار اثرگذار باشد ، اما از آنجا که برخی از کاربران (در واقع بسیاری) از انواع مختلف ناتوانی بینایی رنج می برند ، همیشه قابل اعتماد نیست. گفته می شود ، لزوماً در مورد رنگ خاصی که استفاده می شود نیست ، بلکه نوع رنگ است. این ممکن است در مورد مارک تجاری صادق نباشد زیرا از رنگ برای تأثیر عاطفی در این زمینه استفاده می شود ، اما در طراحی رابط کاربری ، رنگ برای ارتباط با هدف ، معنا و البته سلسله مراتب بصری نیز استفاده می شود.
سه نوع رنگ
رنگ ها معنی دار هستند ، بنابراین مهم است که از تعداد زیادی از آنها استفاده نکنید. معانی زیاد منجر به موارد بیشتری می شود که کاربر باید آنها را بفهمد و به خاطر بسپارد. به طور کلی ، این قالب توصیه می شود:
رنگ call-to-action (همچنین رنگ اصلی مارک تجاری)
یک رنگ تیره خنثی (برای عناصر UI یا حالت تیره بهتر است)
برای همه موارد فوق ، کمی روشن تر و تیره تر
این موارد زیر را فعال می کند:
حالت تاریک به راحتی قابل دستیابی است.
رنگ CTA ما هرگز با رنگهای دیگر در تضاد نخواهد بود
در هر سناریویی ما قادر به تأکید و عدم تأکید هستیم
پالت رنگ خود را تنظیم کنید
با استفاده از ابزار طراحی رابط کاربری خود ، یک تابلوی هنری نسبتاً بزرگ (روی A ضربه بزنید) برای هر رنگ (با نام “نام تجاری” ، “خنثی / روشن” و “خنثی / تیره”) ایجاد کنید. سپس ، در هر تابلوی هنری ، مستطیل های کوچکتر دیگری ایجاد کنید که تغییرات تیره تر و روشن تر رنگ و همچنین سایر رنگها را نشان می دهد.
ما کمی روشن تر و تیره تر را به ترتیب 10 درصد سفید اضافی و 10 درصد سیاه بیشتر در نظر می گیریم. پس از اتمام کار ، یک کپی از سبک های تایپوگرافی را روی هر تابلوی هنری نمایش دهید. رنگ این لایه های متنی باید نور خنثی باشد ، مگر در صفحه هنری نور خنثی که باید تیره خنثی باشد.
تضاد
در مرحله بعد باید رنگ های خود را برای تضاد مطلوب رنگ بررسی کنیم. ابزارهای مختلفی وجود دارد که می توانند این کار را انجام دهند ، برای مثال افزونه Stark برای Sketch و Adobe XD یا Contrast برای macOS – با این حال ، می توانید از ابزار آنلاین مانند Contrast Checker یا Color Contrast Checker استفاده کنید.
کنتراست رنگ را برای هر ترکیب بررسی کنید و رنگ ها را مطابق آن تغییر دهید. اگر مطمئن نیستید از چه رنگهایی استفاده کنید ، از توصیه های Color Safe استفاده کنید.
ابزارها و منابع برتر
- استارک
افزونه Stark با Sketch و Adobe XD سازگار است و به شما کمک می کند تا کنتراست رنگ را بررسی کرده و کوررنگی را مستقیماً از روی بوم شبیه سازی کنید. پشتیبانی از Figma و InVision Studio به زودی ارائه می شود. - رنگها
Colors مجموعه ای از 90 ترکیب رنگ است که دارای میزان کنتراست رنگ مناسب برای رعایت دستورالعمل های WCAG 2.0 هستند – برخی از آنها حتی استانداردهای AAA را برآورده می کنند. - پروژه A11y
پروژه A11y یک مرکز بزرگ برای همه موارد مرتبط با قابلیت دسترسی است. این شامل منابع ، ابزارها ، نکات ، آموزش ها است و توسط سازنده افزونه Stark ایجاد شده و از InVision بودجه دریافت می کند.
3.سبک لینک ها و دکمه ها
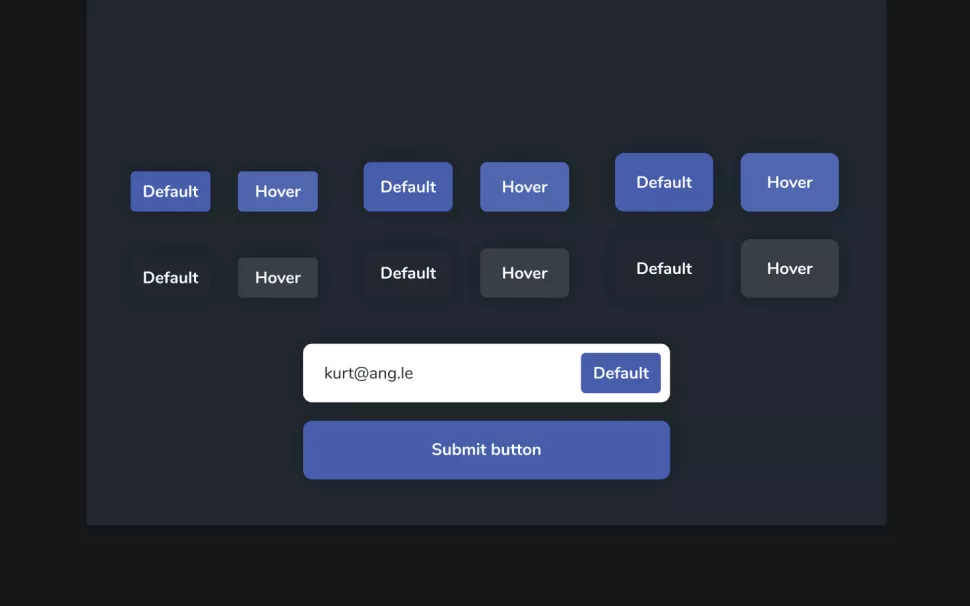
بیشتر تصمیماتی که در مورد طراحی خود می گیریم ، کاربر را به سمت لینک یا دکمه سوق می دهد. این تنها در صورتی موثر است که هدف ضربه زدن قابل کلیک باشد و سلسله مراتب بصری را منتقل کند
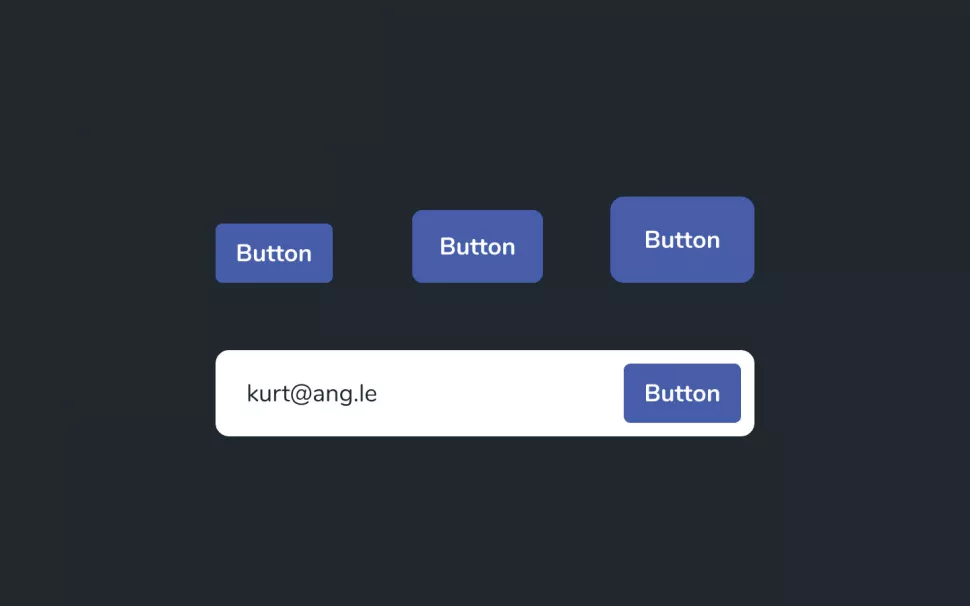
اندازه
دکمه ها و لینک ها ، درست مانند تایپوگرافی ، باید دارای تغییرات کمی باشند. همچنین ، همه اقدامات از اهمیت مساوی برخوردار نیستند و همانطور که قبلاً بحث کردیم ، رنگ یک روش ارتباطی غیرقابل اعتماد است ، بنابراین نمی تواند روش اصلی تأثیرگذاری بر سلسله مراتب بصری باشد. ما همچنین نیاز به تعیین اندازه داریم.
به طور کلی ، ما توصیه می کنیم که متن دکمه 18 پیکسل (همان متن اصلی) اعلام شود اما اندازه دکمه ها دارای سه نوع باشد:
معمولی: ارتفاع 44 پیکسل (گوشه های گرد: 5 پیکسل)
بزرگ: 54 پیکسل در ارتفاع (گوشه های گرد: 10 پیکسل)
فوق العاده بزرگ: ارتفاع 64 پیکسل (گوشه های گرد: 15 پیکسل)
این به ما این امکان را می دهد که دکمه های خاصی بدون اتکا به رنگ و همچنین دکمه های تو در تو مهمتر به نظر برسند. (به عنوان مثال ، از یک دکمه در داخل فیلد فرم با حداقل ظاهر استفاده کنید)
عمق
صرف نظر از این که هدف ضربه یک دکمه است یا یک قسمت فرم ، سایه ها باید برای افزایش عمق استفاده شوند و بنابراین تعاملی را پیشنهاد می کنند. یک سبک سایه برای همه انواع دکمه ها و زمینه های فرم خوب است.
افزایش اندازه دکمه به شما این امکان را می دهد که بدون تکیه بر رنگ آمیزی ، دکمه های خاص مهمتر به نظر برسید
تعاملی
هر نوع دکمه برای نشان دادن حالت شناور به تنوع نیاز دارد. این به کاربر روشن می کند که آنچه آنها تلاش کرده اند کاملاً خوب است و اطمینان می دهد که آنها بدون تاخیر ادامه می دهند.
این در واقع یکی از جنبه های پیچیده تر برای حفظ قوام بصری است زیرا رنگ اغلب هنگام ایجاد استایل، حالت مورد علاقه برای تغییر است. خوشبختانه ، این تغییرات استایل می تواند نسبتاً ظریف باشد ، بنابراین خوب است که رنگ را به کمی روشن تر یا تیره تر تغییر دهید. این امر در مورد لینک ها نیز صدق می کند.
تصمیم گیری در برابر این امر باعث می شود که ما از رنگی استفاده کنیم که از قبل معنای قابل توجهی دارد ، در نتیجه کاربران گیج می شوند یا در غیر این صورت تصمیم به انتخاب رنگ دیگری می گیرد. تصمیم گیری برای استفاده از رنگ ثانویه کاملاً خوب است ، اما باید برای بازاریابی تصاویر بصری و نه عناصر UI ذخیره شود.
به یاد داشته باشید که این مرحله را برای هر صفحه تکرار کنید. دکمه های CTA مارک دار را روی صفحه مارک قرار ندهید – بعداً به مواردی که در صورت عدم کارکرد ترکیبات خاص اتفاق می افتد ، می پردازیم.
تست مطابقت تصویری چیست؟
یک تست قابلیت دید بصری یک آزمون قابلیت استفاده برای تعیین اینکه آیا اهداف تعیین شده قابل کلیک هستند یا خیر می باشد. طرح را از استودیو با Freehand (Ctrl+Shift+f ) همگام سازی کنید ، آدرس اینترنتی به دست آمده را به تست کنندگان ارسال کنید و از آنها بخواهید عناصری را که فکر می کنند قابل کلیک هستند را دور بزنند.
کاربران غیر استودیوی نیز می توانند از Freehand استفاده کنند ، اما کاربران InVision Studio می توانند طرح های خود را بصورت یکپارچه از InVision Studio به صورت Freehand راه اندازی کنند ، که سریع ترین و کارآمدترین روش برای دریافت بازخورد بصری از کاربران است.
4.اجزای خود را ایجاد کنید
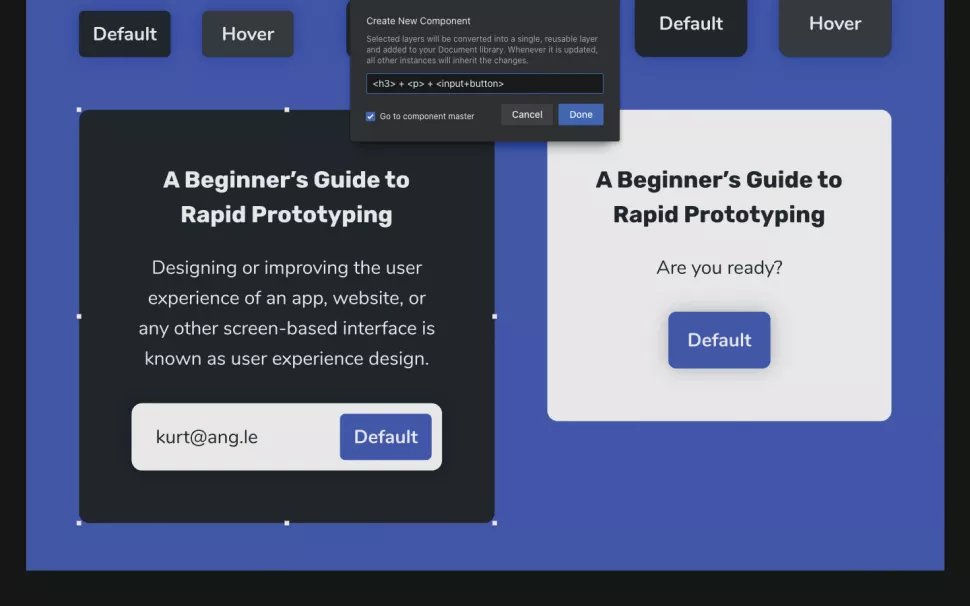
تبدیل عناصر طراحی به اجزا به این معنی است که می توانیم چندین بار از آنها استفاده کنیم و به سرعت گردش کار و حفظ ثبات کمک کنیم
اجزا صرفه جویی زیادی در زمان دارند و همه ابزارهای طراحی UI این ویژگی را ارائه می دهند (به عنوان مثال در Sketch ، آنها نمادها نامیده می شوند). در استودیو ما می توانیم با انتخاب همه لایه هایی که باید جزء را تشکیل دهند و با استفاده از میانبر Ctrl + k ، اجزای سازنده را ایجاد کنیم.
استفاده از اجزاء
اکنون می توانیم این جزء را با کشیدن آن بر روی بوم از Libraries > Document در سمت چپ مجدداً استفاده کنیم ، اگرچه به خاطر داشته باشید که این گردش کار بسته به ابزار UI شما ممکن است متفاوت باشد.
این روش ایجاد راهنمای سبک (و در نهایت ایجاد خود طرح) به ویژه با طرح بندی های مبتنی بر مدولار/کارت خوب کار می کند ، اگرچه “مناطق مشترک” مانند سرصفحه ها ، پاورقی ها و پیمایش ها نیز نامزدهای عالی برای یک جزء هستند.
همانطور که ما با سبک ها ، رنگ ها و دکمه های تایپوگرافی خود کار کردیم ، باید به خاطر داشته باشیم که اجزای خود را با دقت سازماندهی کنیم.
استفاده از قوانین ما
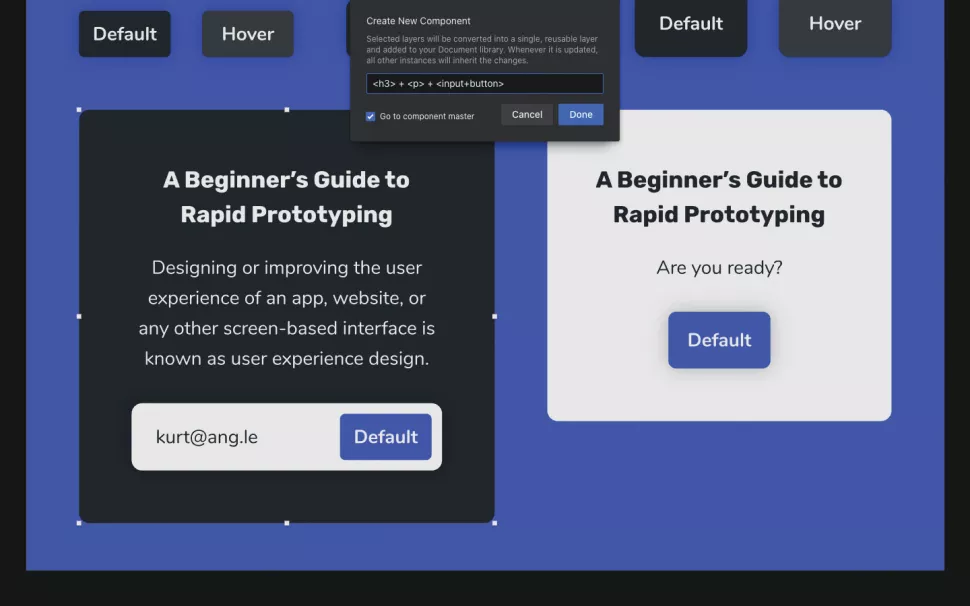
پیشتر در مورد عدم استفاده از دکمه های CTA یادآوری در بالای رنگ برند تذکر دادیم ، زیرا دکمه های CTA یادآوری بدیهی است که باید در بین سایر موارد برجسته باشند. بنابراین چگونه می توانیم یک جزء یادآوری ایجاد کنیم در حالی که هنوز می توان از دکمه CTA یادآوری استفاده کرد؟ با توجه به این ، اگر از دکمه های تیره خنثی برای ، مثلاً دکمه های ناوبری یا دکمه های کم اهمیت استفاده می کنیم ، این یک گزینه نخواهد بود ، درست است؟
ایجاد یک پس زمینه نور کارت خنثی به شما امکان می دهد از یک دکمه مارک دار روی یک جزء مارک دار استفاده کنید
درست. بنابراین این یک فرصت ایده آل برای ایجاد یک جزء – به ویژه ، یک عنوان + ترکیب + دکمه ترکیبی است. توجه داشته باشید که چگونه یک پس زمینه نور کارت خنثی برای فعال کردن استفاده از دکمه یادآوری ایجاد کرده ام. به طور مشابه ، زمینه شکل خنثی نور (زمینه های فرم معمولاً سفید هستند به دلیل مدل ذهنی که از لحاظ تاریخی با فرم کاغذ مترادف است) در پس زمینه نور خنثی شگفت انگیز به نظر نمی رسد ، بنابراین می توان آنها را فقط در زمینه تاریک خنثی – مستقیم یا درون آن استفاده کرد. یک جزء تیره خنثی به این ترتیب است که ما ضمن پیروی از قوانین و حفظ ثبات ، طراحی خود را انعطاف پذیر می کنیم.
تست فشار
در حالت ایده آل ، سریع ترین و موثرترین روش برای اطمینان از استحکام در طراحی ما ، آزمایش فشار آن است. آزمایش کردن یک طرح به معنای ظالمانه بودن آن است. بیایید بگوییم که ما یک ناوبری با X مقدار موارد nav داریم ، زیرا این لازم بود. به منظور اطمینان از انعطاف پذیری واقعی ، سعی کنید این الزامات را با افزودن موارد بیشتر Nav تغییر دهید ، یک مورد nav با سلسله مراتب بصری بالاتری نسبت به بقیه اضافه کنید. آیا اندازه ، تایپوگرافی و قوانین رنگ ما اجازه چنین چیزی را می دهد؟ یا برای ارائه قابلیت استفاده بهینه ، آیا به قانون دیگری نیاز داریم؟
به خاطر داشته باشید که بین افزودن قوانین و دور زدن قوانین تفاوت وجود دارد. موارد بیشتر حاشیه ای به معنای سازگاری کمتر است ، بنابراین بیشتر اوقات به دلیل قابلیت استفاده بهتر است که به سادگی در کامپوننت تجدید نظر کنید.
5.مستندسازی و همکاری کنید

InVision Studio ایجاد یک کتابخانه اجزای قابل اشتراک گذاری و به روز رسانی را راحت می کند
چگونه می توانیم فایل های طراحی خود را برای برای استفاده خود و هر طراح دیگری که ممکن است از فایل طراحی ما استفاده کنند اشتراک گذاری کنیم؟ خب ، همانطور که می دانید ، نگهداری ایمن آنها درسیستم ذخیره سازی ابری قابل اعتماد و مشترک بسیار مهم است.
رنگها
اولین قدم این است که همه رنگها را در نمونه رنگ “Document Colour” ذخیره کنیم ، در صورتی که قبلاً این کار را نکرده ایم – دسترسی به آنها در صورت نیاز به استفاده از در طراحی ما آسان تر می شود. برای انجام این کار ، ویجت انتخاب کننده رنگ را از Inspector باز کنید ، “Document Colors” را از منوی کشویی انتخاب کنید و سپس روی نماد + کلیک کنید تا رنگ به نمونه اضافه شود. این روش در اکثر ابزارهای رابط کاربری یکسان عمل می کند.
کتابخانه های مشترک
در مرحله بعد ، ما باید سند خود را – که شامل سبک های تایپی ، رنگ ها ، دکمه ها ، مناطق مشترک و اجزای اصلی است – به یک کتابخانه مشترک تبدیل کنیم.
اساساً این بدان معناست که هر عنصر باید یک جزء باشد ، حتی اگر تنها از یک لایه تشکیل شده باشد. روی دکمه +در نوار کناری کتابخانه ها در سمت چپ کلیک کنید و سپس این سند را در یک سند جدید وارد کنید. درست است: سند ما اکنون یک کتابخانه است و آماده استفاده برای طراحی UI ها با استحکام تضمین شده است.
InVision Studio تا حدی محدود است به این معنا که هنوز با ابزار رسمی سیستم طراحی InVision همگام سازی نشده است ، اما به آسانی می توان کتابخانه را در Dropbox قرار داد تا طراحان دیگر بتوانند به مرور استفاده و به روز کنند. هنگامی که تغییری ایجاد می شود (محلی یا از راه دور) ، هر فایل استودیویی که از کتابخانه استفاده می کند (دوباره ، محلی یا از راه دور) از شما می پرسد آیا می خواهید رنگ ها و اجزای آن را به روز کنید. اینگونه است که کتابخانه های طراحی در بین تیم ها نگهداری می شوند.
طراحی در مقیاس
با گسترش طراحی ، مدیریت آن سخت تر می شود. تنظیمات مختلفی وجود دارد که ممکن است بخواهیم برای حفظ کارآیی و نگهداری آن انجام دهیم ، مخصوصاً اینکه DSM InVision هنوز با استودیو کار نمی کند.
به عنوان مثال ، ممکن است بخواهیم از لایه های متن برای حاشیه نویسی کتابخانه خود به عنوان وسیله ای برای توضیح موارد استفاده از عناصر مختلف استفاده کنیم. برای سبک های تایپی ، ما حتی می توانیم متن را توصیفی تر ویرایش کنیم (به عنوان مثال “<h1> / 1.3 / 44px”). این می گوید <h1> s باید 44 پیکسل باشد و ارتفاع خط آن 1.3 باشد.
طراحی دستی
ابزارهای دستی طراحی ، سبک های مختلف مورد استفاده هر عنصر در طراحی را نشان می دهد تا توسعه دهندگان بتوانند برنامه یا وب سایت را بسازند. این ابزارها شامل یک نمای کلی از سبک ها و همچنین یک کپی از نمونه “رنگ های سند” است. توسعه دهندگان حتی می توانند این سبک ها را به عنوان کد کپی کنند ، که بسیار عالی است اگر تصمیم به ایجاد هرگونه اسناد طراحی مکتوب گرفته اید و مایل به نمایش قطعات کد اجزا هستید.
اگر نگران عیب یابی و مدیریت یک وب سایت هستید ، مطمئن شوید که از خدمات میزبانی وب مناسب استفاده کرده اید ، اما برای سیستم طراحی شما ، ابزار دستی طراحی InVision ، Inspect ، مورد استفاده است. برای استفاده از آن ، بر روی دکمه/نماد “انتشار در InVision” در InVision Studio کلیک می کنیم ، آدرس اینترنتی را باز کرده و سپس برای تغییر حالت بازرسی کلیک کنید، واقعاً راحت است.
همه چیز را بازیافت کنید
وقتی صحبت از طراحی رابط های کاربری می شود که از نظر بصری سازگار هستند ، از همه چیز دوباره استفاده کنید. دکمه ها را طراحی کنید ، سپس از دکمه ها برای ایجاد اجزای دکمه استفاده کنید ، سپس استفاده کنید
اجزای دکمه را برای ایجاد اجزای دیگر مانند هشدارها و گفتگوها ایجاد کنید. فقط اجزای مورد نیاز را ایجاد نکنید.
به یاد داشته باشید ، ایجاد کتابخانه یک تلاش مداوم و مشارکتی است. لازم نیست که به یکباره تکمیل شود و یا اینکه تماما را شما تکمیل کنید. فقط باید از کامنت گذاری استفاده کنید.